[Solved] Prevent collapse of empty rows in HTML table via 9to5Answer
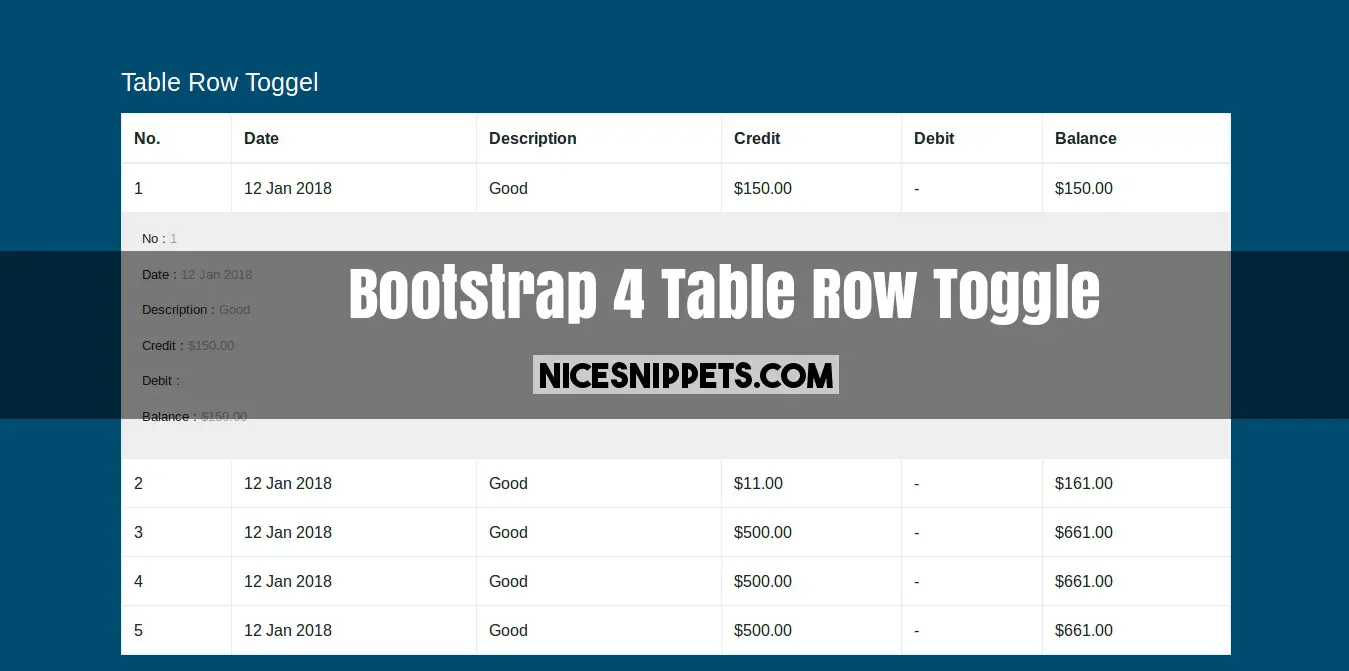
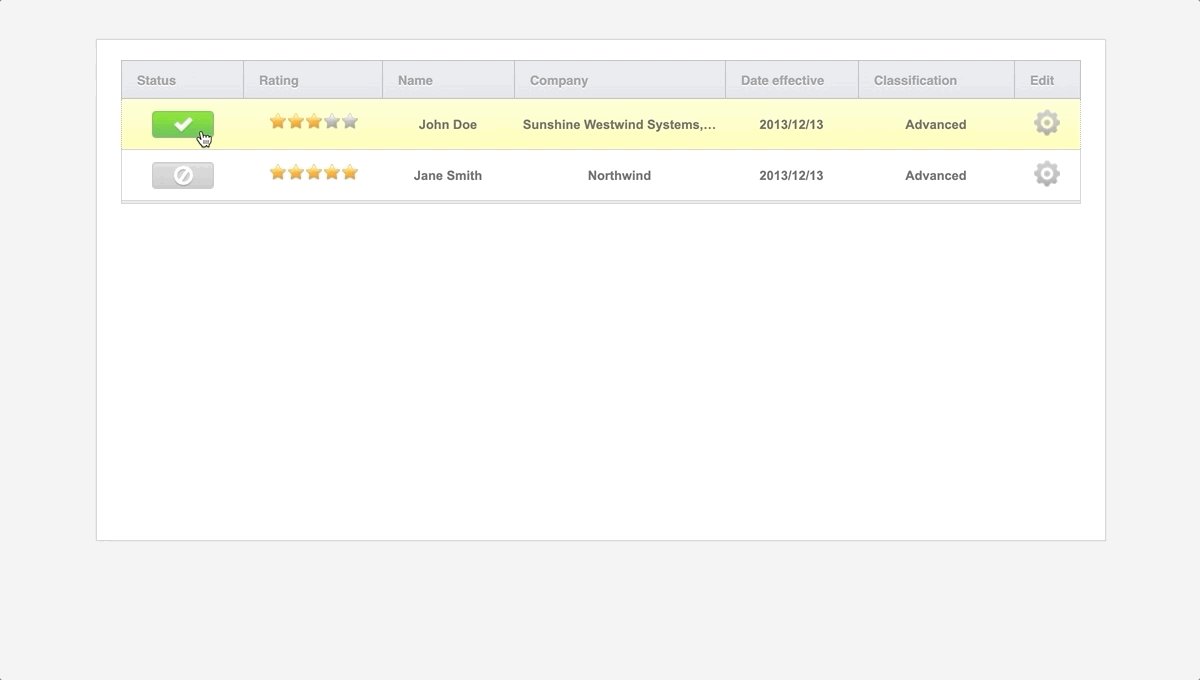
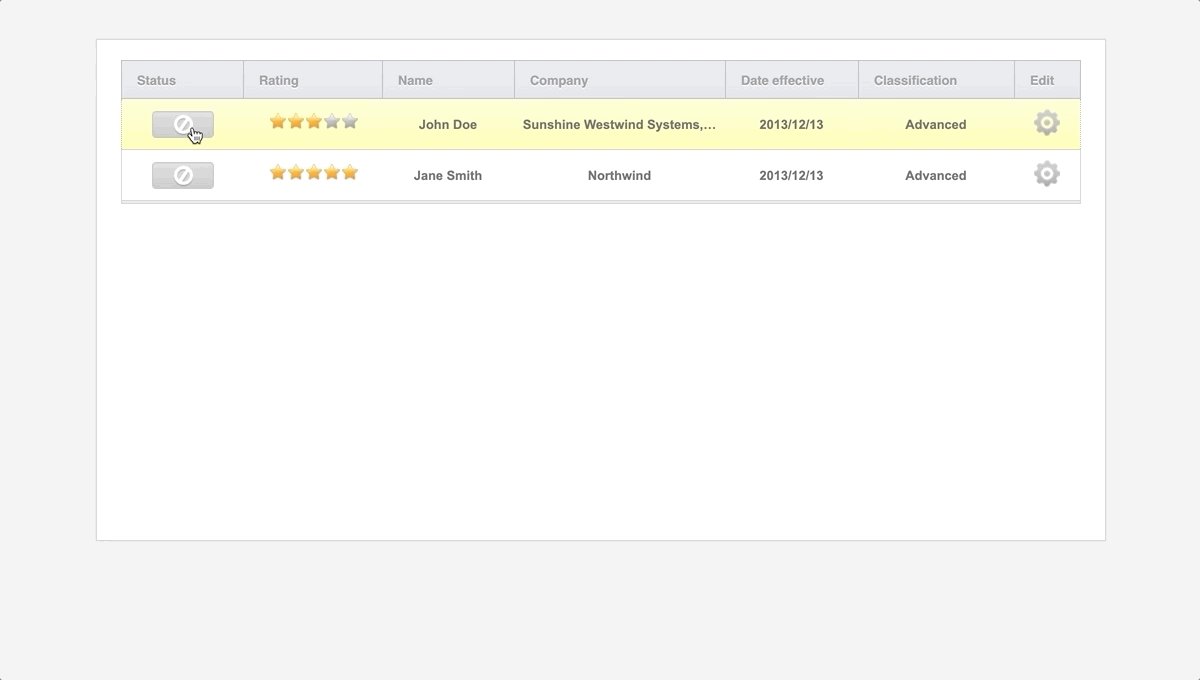
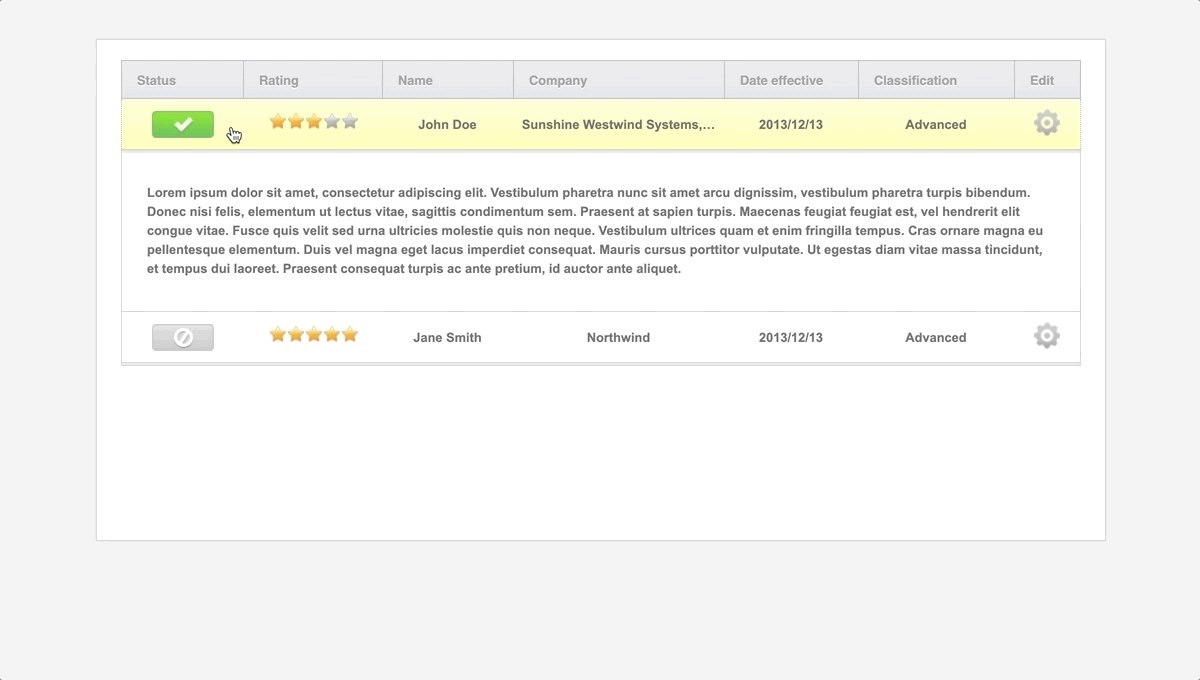
Use an accordion to collapse a table row vertically to show or hide content. Basic example Click + below to show and hide the table content. Show code Edit in sandbox Related resources

[CSS 기초이론] CSS 테이블 스타일 (bordercollapse, tablelayout) YouTube
Tables are notoriously difficult to view on small devices, and difficult for web designers to implement in ways that don't break the layout of the page. This responsive table design displays as a table in screens wide enough to display the table and collapses into a list format when the screen is too small to show the table horizontally.

Html Table Expand/Collapse Efficiently Managing Columns
The border-collapse property sets whether table borders should collapse into a single border or be separated as in standard HTML. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS Syntax border-collapse: separate|collapse|initial|inherit; Property Values More Examples

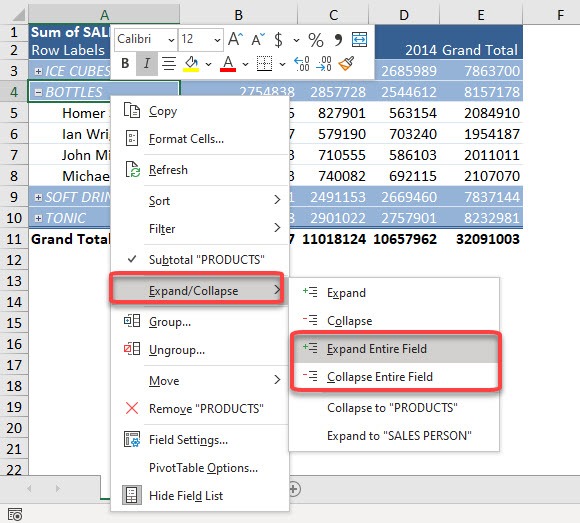
How To Include More Rows In A Pivot Table Printable Forms Free Online
4 I'm using slight modification from this answer to make header rows collapsible in an HTML table. I want to modify the JS snippet so that rows are collapsed rather than expanded by default (on page load/document ready). How can I do this? Basically what I'm trying to achieve is for:

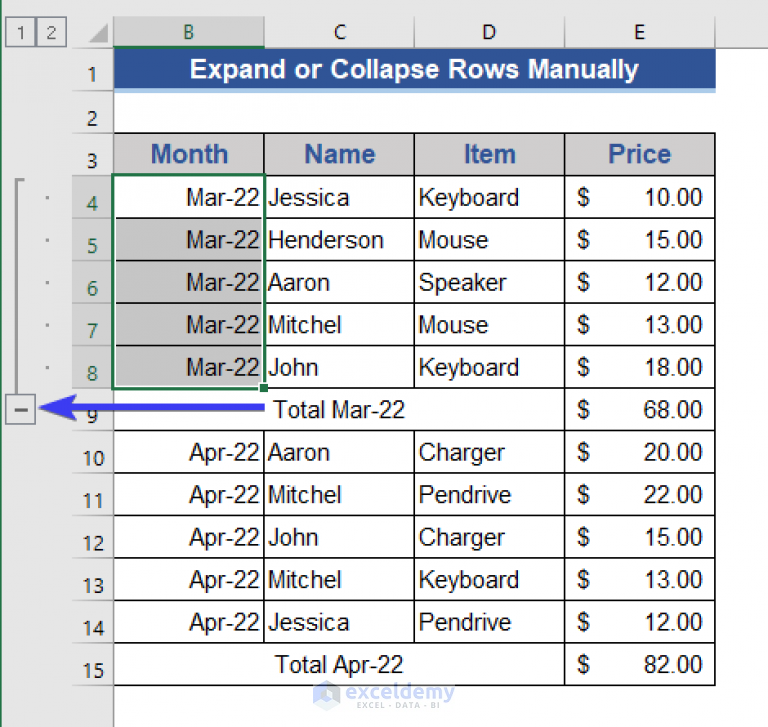
How to Expand or Collapse Rows with Plus Sign in Excel (4 Easy Methods)
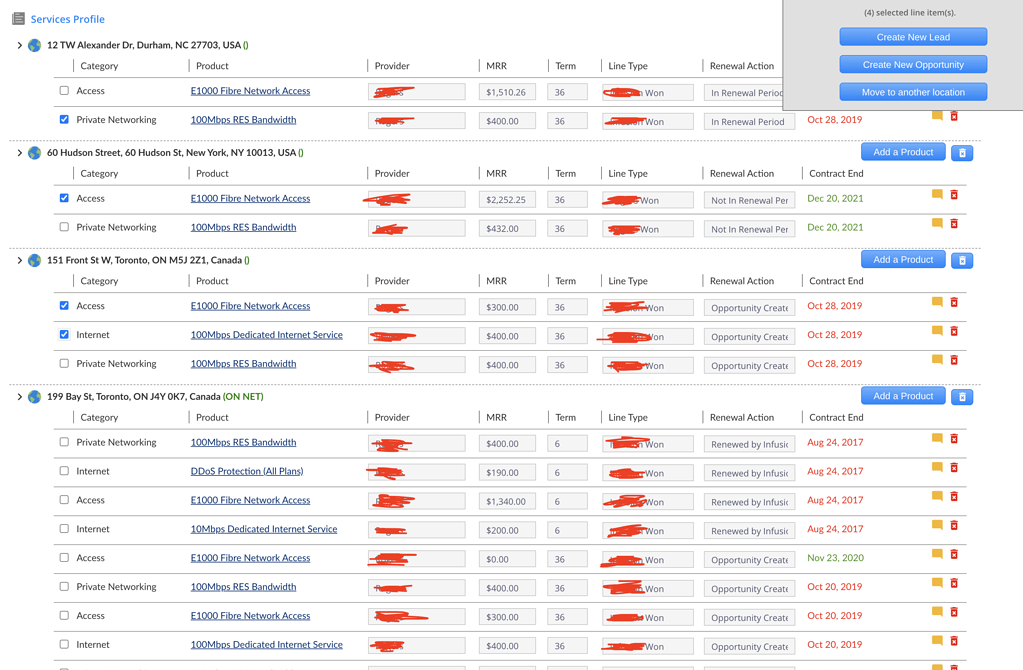
-2 I am trying to collapse row of tr.store-id that contains a table in it when tr.clickable is clicked. you can see my current issue presented in this jsfiddle, the table seems to adjust itself to fit column title1 after appearing!. I want the collapsable table to fit into the entire row not just one column.

49 CSS Tables W3tweaks
This tutorial provides a simple and elegant way to create CSS tables that will collapse with a little help from JavaScript. Although tables haven't traditionally leant themselves to this kind of manipulation, due to basically being a bunch of row elements, that all changes when row groups are added to the mix.

Solved Expand/Collapse row in table/matrix to group miles... Microsoft Power BI Community
1 I have small generic table which looks something like this:
| 1 | 2 |
| 1 | 2 |

Pin on Table Design
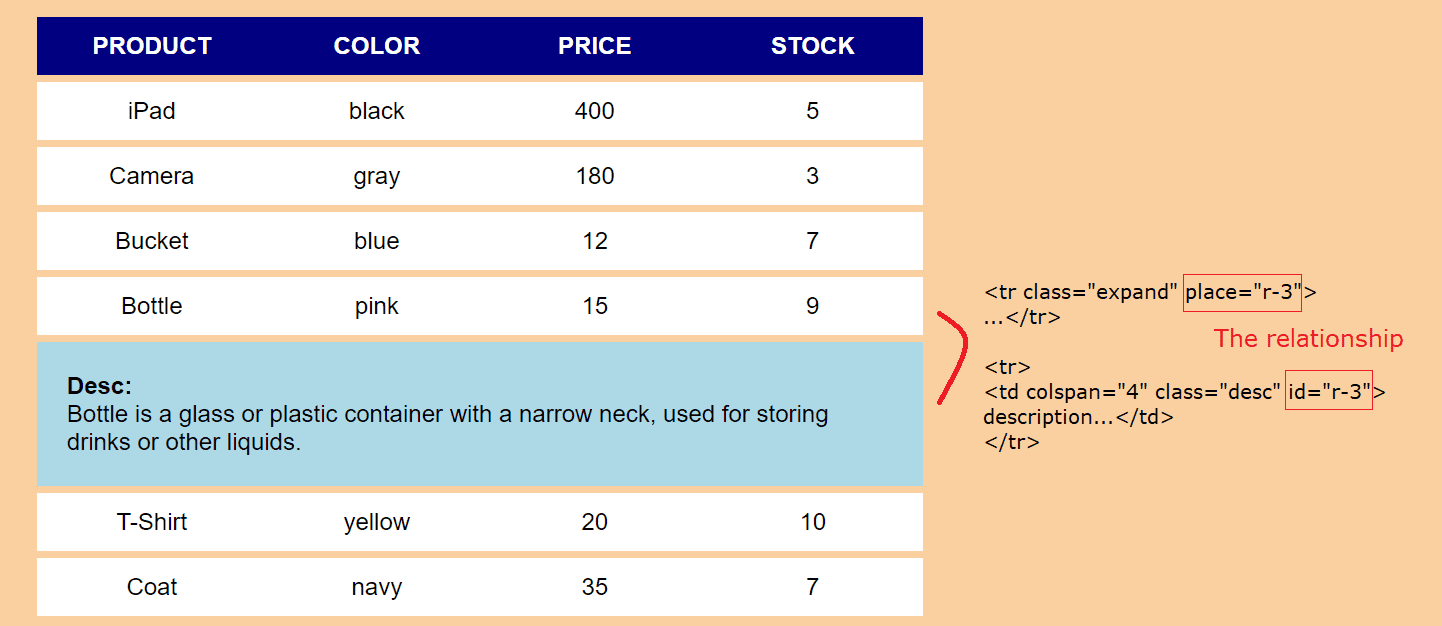
Collapse by rows: Split each row into its own single column mini-table on small screens. Switching display:table into display:block will cause this with normal table markup. Collapse by columns: This is where things get tricky. You can't do this with normal table markup in pure CSS because the code order is by rows and the

Expandable Table Row CSS Grid. How to expand a table row in html by ADITYA CHHIKARA Medium
Collapse Table Borders The border-collapse property sets whether the table borders should be collapsed into a single border: Example table { border-collapse: collapse; } Try it Yourself » If you only want a border around the table, only specify the border property for
| Regian | 5Q1 2010 | 6Q2 2010 | 7Q3 2010 | 8Q4 2010 | 9
|---|---|---|---|---|
15 16Excel collapse all rowsThe automatic table layout algorithm is used. The widths of the table and its cells are adjusted to fit the content. Most browsers use this algorithm by default. The fixed table layout algorithm is used. When using this keyword, the table's width needs to be specified explicitly using the width property. If the value of the width property is. Scroll to Top | ||||